Universal Search #4 Algolia Search
This is the 4th article in a series that covers the steps to add searching to Ghost, Hexo or any general website using APIs provided by various services.
The latest version of Universal Search is available on Github at https://github.com/artchen/universal-search.
We have covered UI and common logics in the first article. This time we are going to explore Algolia, a wonderful tool to index your website.
Create an index
First of all you need to register at www.algolia.com.
Algolia will guide you to create the first application, you can choose a server location based on your target users.
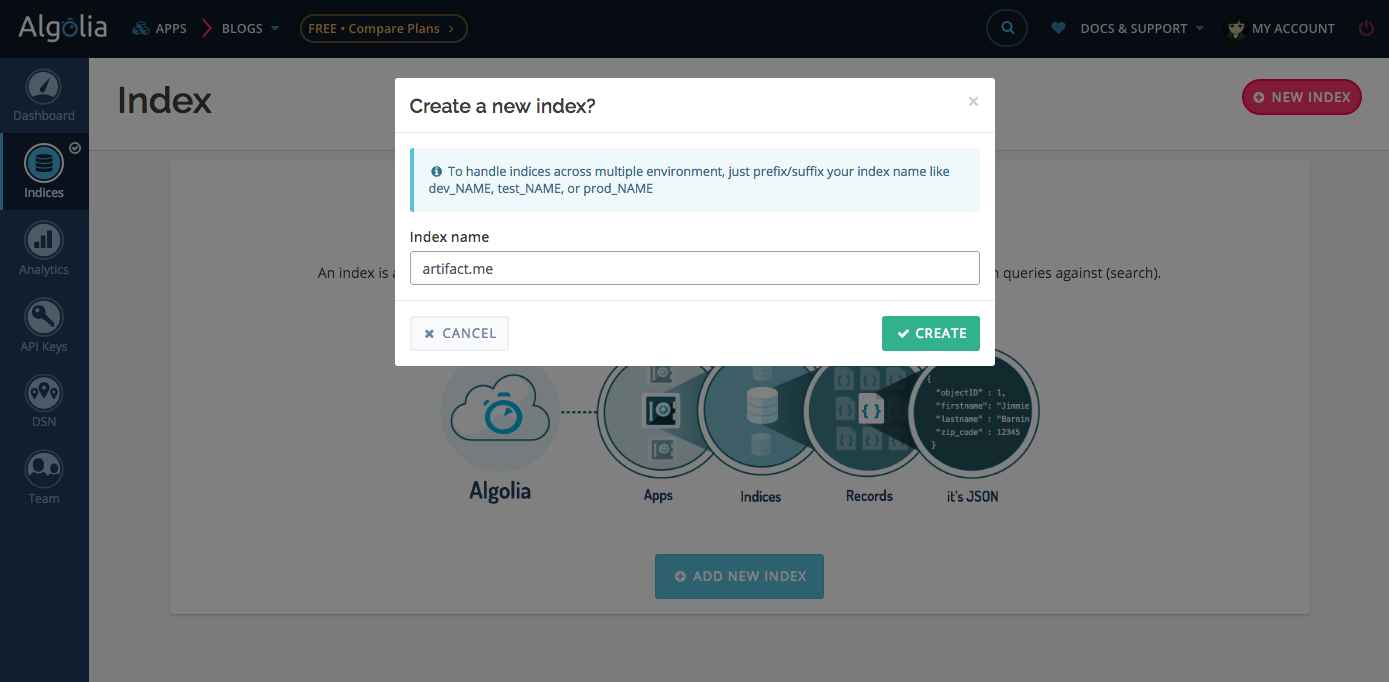
If a tutorial pops up, you can skip it. Go straight to create an index.
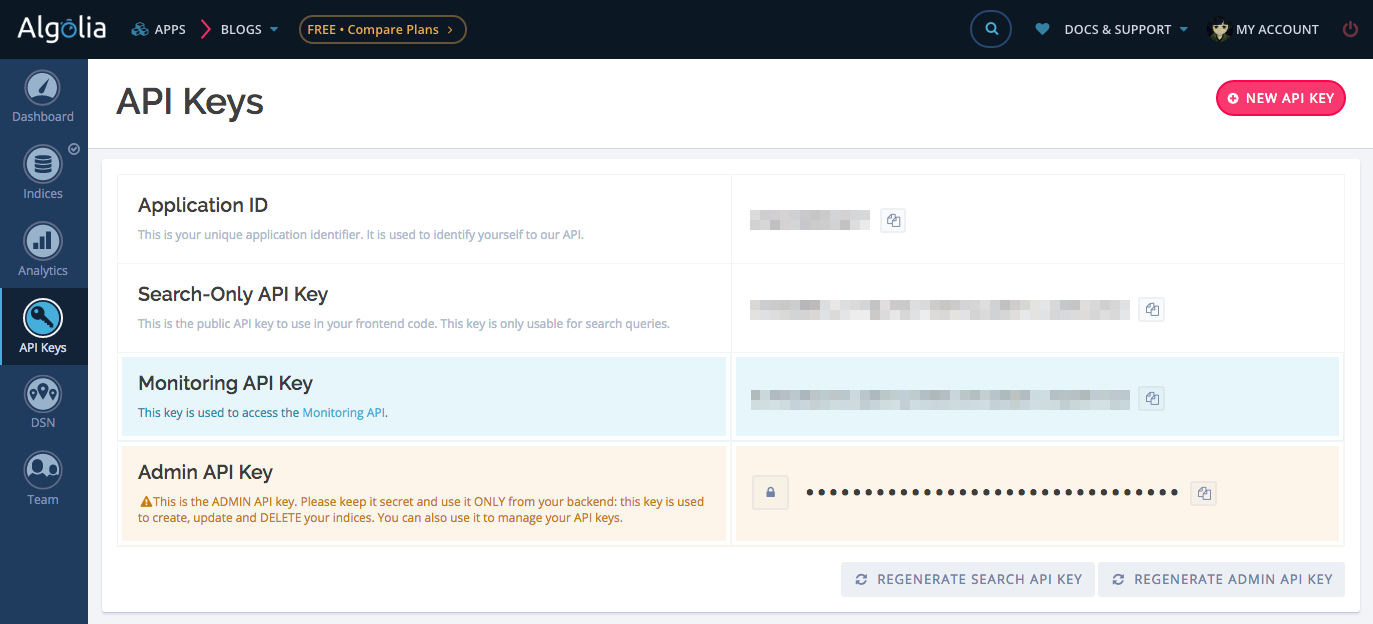
Go to API Keys and find your credentials. You will need the Application ID, the Search-only API key and the Admin API key in the following sections.
Generate and upload data
Algolia requires users to upload their search index data either manually or via provided APIs. They provide many integration sdks available at https://www.algolia.com/integrations. Most of them are well documented.
If your website have back-end (database, server logics, etc), most likely Algolia already provide an server-side client. Just go ahead and follow their instructions.
If you are using a static site generator like Hexo, you might need to code a plugin so that every time you generate the site, the program will also upload a copy of index to Algolia. Currently the only official Algolia plugin for static site generator is Jekyll.
I will only cover the integration with Hexo here since it is not yet officially supported.
Hexo
Install and configure hexo-algoliasearch in your Hexo directory. This plugin will index your site and upload selected data to Algolia.
npm install --save hexo-algoliasearch
In your global _config.yml, add the following configuration:
In order for our front-end javascript to work, you must include title, excerpt:strip and path. The other fields only help with searching accuracy.
# Algolia
algolia:
appId: "YOUR ALGOLIA APPLICATION ID"
apiKey: "YOUR ALGOLIA SEARCH-ONLY API KEY"
adminApiKey: "YOUR ALGOLIA ADMIN API KEY"
chunkSize: 5000
indexName: "YOUR INDEX NAME"
fields:
- title
- excerpt:strip
- path
- content:strip
- permalink
Then run the following command to upload data:
hexo algolia
Ghost
Unfortunately there is no existing support for Ghost.
Build the class
This section is more of a development note. Plugin users don’t have to read it.
The class for Algolia is very similar to the one we built for Google Custom Search Engine. The only differences are the data formats.
For consistency of UI, I didn’t use the javascript client provided by Algolia, which is implemented as autocomplete instant search.
https://gist.github.com/artchen/231eee1223539cfdd094caa07bd6bec5.js
Enable your search
var customSearch = new AlgoliaSearch({
apiKey: ALGOLIA_API_KEY,
appId: ALGOLIA_APP_ID,
indexName: ALGOLIA_INDEX_NAME
});